- 首先selenium是免费开源的。
- 支持多浏览器例如,chrome,firefox,edge,ie等。
- 支持多系统例如:Linux,windows,macos等。
- 支持多语言,例如java,python等。
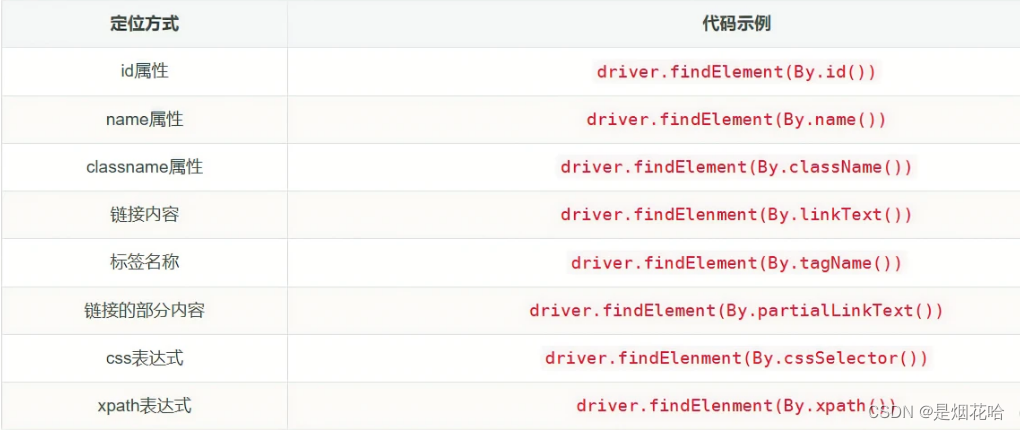
- selenium提供了很多可使用的API。
1、在实际操作中,自动化测试定位元素时常用的是 CSS选择器和 xpath方式。2、CSS选择器和xpath方式哪一个比较好?答: CSS选择器比较好,因此它的定位元素效率比xpath要高


CSS 使用选择器来为页面元素绑定属性,CSS 的比较灵活可以选择控件的任意属性,通过findElement(By.cssSelector())函数来使用。
CSS定位语法:
id选择器:#id
类选择器:.class
标签选择器:标签
以百度输入框为例:
- 获取百度浏览器的网址:https://www.baidu.com/
- 找到百度输入框的cssSelector的定位元素(使用chrome的F12开发者模式,点击百度输入框,复制selector),输入关键词“迪丽热巴”
- 找到百度的点击按钮并点击

代码如下

xpath定位语法:
绝对路径:/html/head/title (绝对路径不常用)
相对路径:
相对路径+索引:l/form/span[1]/input
相对路径+属性值:l/input[@class="s_ipt"]
相对路径+通配符://*[@*="su"]
相对路径+文本匹配://a[text()="新闻"]

前面讲到了不少知识都是定位元素,定位只是第一步,定位之后需要对这个元素进行操作。是鼠标点击还是键盘输入,或者清除元素的内容,或者提交表单等。这个取决于定位元素需要进行的下一步操作。
web自动化测试中比较常用的操作对象的方法有下面几个:
- sendKeys() 模拟手动从键盘输入
- click() 点击对象
- getText() 获取页面文本
-
clear() 清除对象输入的文本内容
sendKeys方法可以模拟我们用户从键盘输入
click() 方法可以用于点击一个按钮
getText()方法可以用来获取页面的文本信息,但不能获取定位元素的属性值,如果想要获取属性值就可以使用getAttribute("value")来进行获取 (value为想要获取属性内容的属性标签)
举例:获取百度热搜第一个文本页面


clear()可以清除输入框输入的文本信息
sleep()表示设置一个固定的等待时间,如果我们的页面已经提前全部加载完毕,也必须等待固定设
置的时间才能进行下一步。如果涉及过多的测试用例,则会十分影响自动化测试效率。
举例:未设置等待时间发生异常

当在输入和点击操作完成后,未设置一个等待时间又开始定位下一个元素,此时发现运行异常报错,报错原因是程序执行的速度很快,当上一个操作的页面渲染还没有结束,下一个操作又要开始定位元素导致未找到定位元素,于是发生异常。
解决方案:设置一个等待时间
sleep()当遇到许多测试用例时,会大大降低测试效率,此时隐式等待的作用就比设置sleep()比较智能。隐式等待设置的等待时间范围内,必须等待整个页面加载完成然后再轮询等待条件的元素,如果元素出现之后就立即结束进行下一步,不需要等待时间结束。
隐式等待节省了大量的等待时间,元素展示之后,就可以直接执行下一步。如果在规定的时间范围内,元素仍然没有出现,则会抛出一个异常【NoSuchElementException】,停止运行
显示等待只需要等待指定条件是否出现,不需要等待整个页面元素是否全部加载完,此时若指定条件已经找到而整个页面还未加完,显示等待可以直接进行后续程序运行
显示等待与隐式等待区别:
1)显示等待可以针对某一确定指定条件进行等待,不用等待整个页面全部加载完
2)隐式等待不可以针对某一个指定条件进行等待,必须得等待整个页面加载完,找到等待元素出现才可执行后续程序
显示等待需要使用到 selenium 里中的一个类 ExpectedConditions,以及 until 方法。
显示等待通过使用WebDriverWait类来传入两个参数:浏览器驱动driver和等待时间Duration.ofSeconds()
until方法中 ExpectedConditions表示预期条件,presenceOfElementLocated()表示定位元素
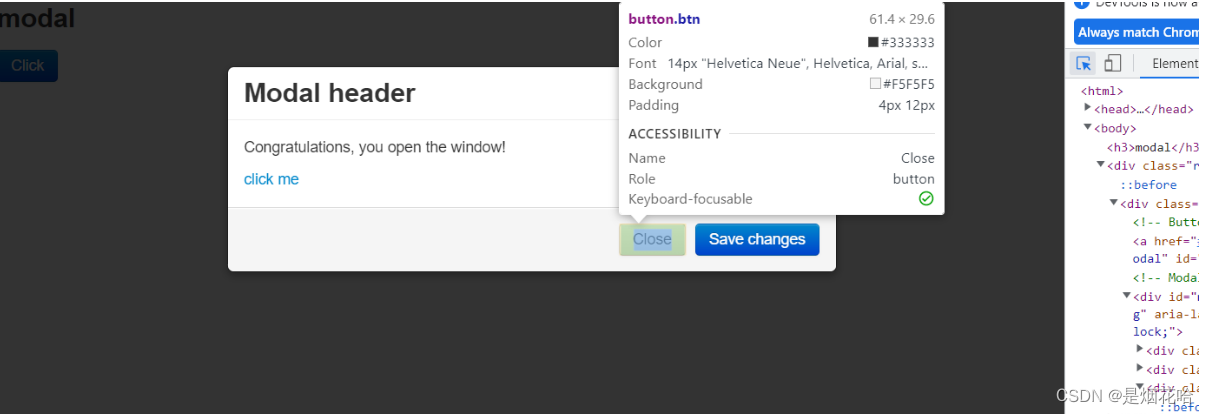
常见的弹窗有两种:一种是我们可以定位的弹窗,一种是我们不能定位的弹窗。

这种弹窗就是我们可以定位元素的弹窗我们只需要定位到指定位置然后触发点击时间就可以解决了,
还有一种就是我们无法定位的弹窗,也就是警告弹窗。

对于这种弹窗就需要使用selenium提供的 alert() 方法来处理
注意事项:隐式等待是作用不了非HTML页面的元素的,所以弹窗无法隐式等待(弹窗还没有出现,页面还没加载完成,我们的程序就在尝试着获取弹窗了——》这怎么获取?自然就报错了!!!
在确认弹窗之前 ,必须使用强制等待或者显示等待来等待弹窗出现
获取窗口句柄的方法为getWindowHandles(),使用set<string> 来接收所有的浏览器窗口句柄。
依次循环遍历并切换到当前句柄的浏览器窗口,判断每一个窗口的title是否是所要切换的窗口,若是则停止遍历。

从键盘输入就需要使用sendKeys(),可以来输入键盘的按键和组合键。WebElement 提供了所有的Keys()方法,需要导入此包:
import org.openqa.selenium.WebElement;


方式一:自定义截图文件图片名称

方式二:按照时间命名来截图保存图片(Screentshots为自定义保存截图文件的包名)

当使用自动化测试时,如果收不到验证码时,需要将它屏蔽掉然后单独进行手工测试吗?
不需要屏蔽,解决方法是在进行自动化测试时,对自动化测试账号添加一个白名单,在白名单中设定一个登录账号,如果登录的账号等于这个设置的登录账号,此时就不需要进行验证码确认了
前端页面定位元素的方法有很多,说一说都有哪些,分别有什么优缺点
1、CSS选择器:
- 优点: 强大而灵活,支持多种选择器,可以通过元素类型、类、ID等属性来选择元素。
- 缺点: 在复杂的页面结构中可能会变得复杂,某些选择器可能性能较低。
2、XPath:
- 优点: 支持在XML文档中精确定位元素,可以使用各种路径表达式。
- 缺点: 相对于CSS选择器,XPath的性能通常较差,语法相对较为繁琐。
3、DOM方法:
- 优点: 直接使用Javascript的DOM API,可以更精确地控制元素。
- 缺点: 可能需要较多的Javascript代码,不如选择器灵活。